Plugins maken met Thimo - Aflevering 1: Fountains!

2014-08-09
Hoi allemaal!
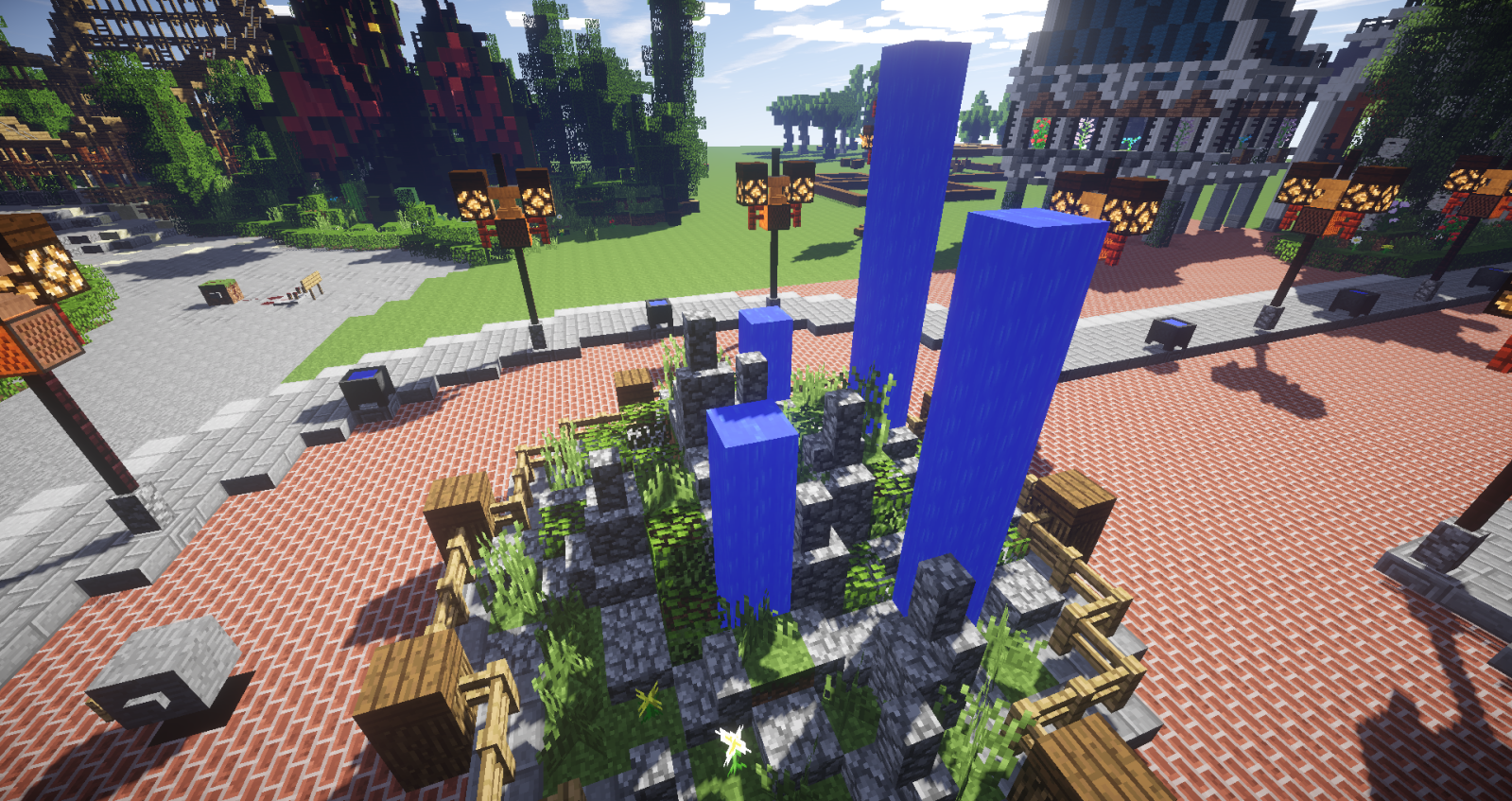
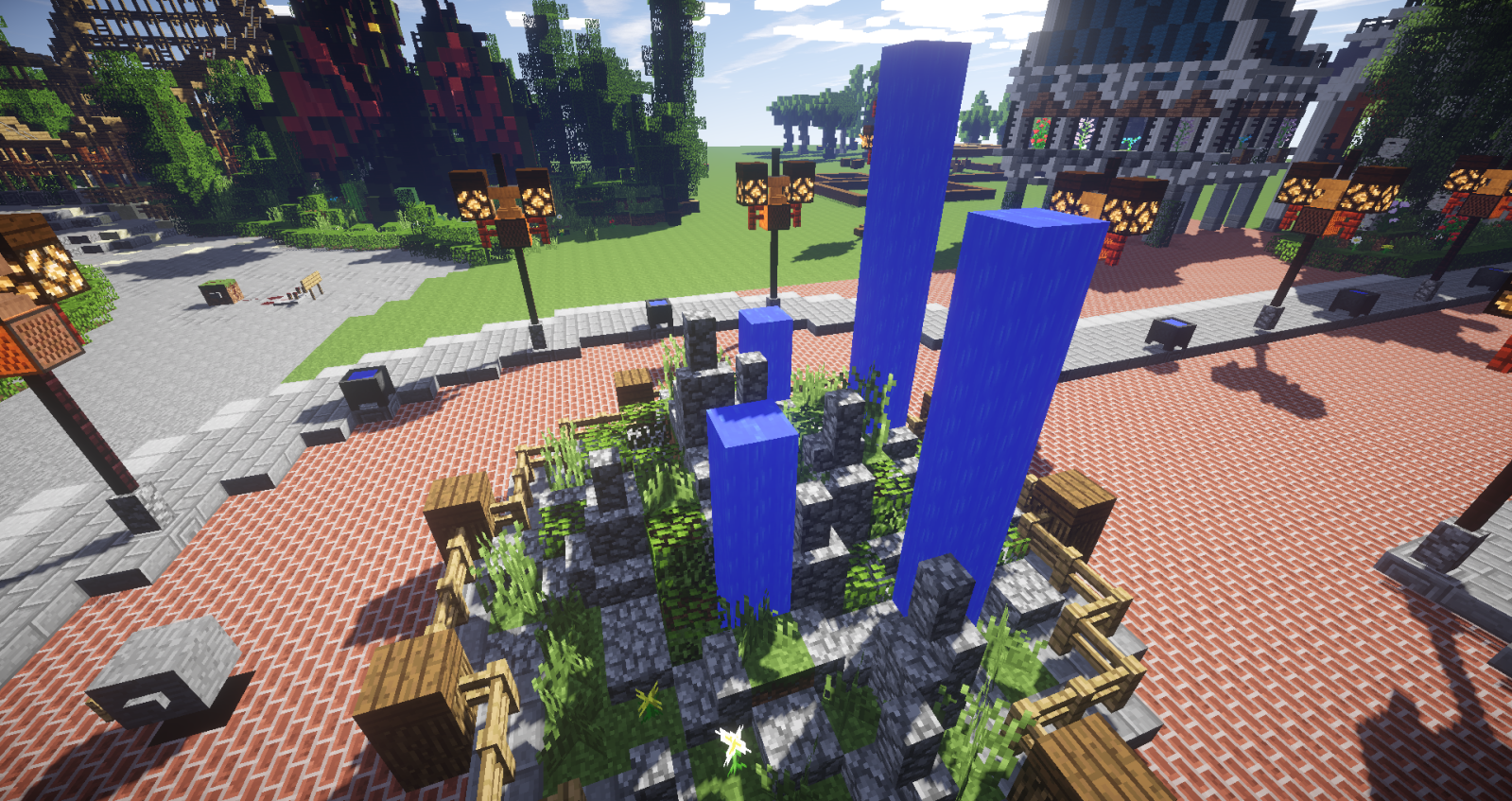
Hier is deel 1 dan eindelijk. In dit deel gaan we een waterfontein maken. Hoe zal dit eruit zien? Nou, kijk hier maar:
[caption id=" align="alignnone" width="1599"] Dit is de fontein zoals deze zal worden![/caption]
Dit is de fontein zoals deze zal worden![/caption]
Het zal een sign worden die de straal spawnt als deze powered wordt met redstone. Wegens beperkingen en uitbreidingsmogelijkheden zal je alleen met redstone wire en repeater kunnen poweren. Redstone torches zullen hier niet werken! Tijd om te starten! Zorg dat je vast je class hebt aangemaakt, ik noem deze FountainSign, omdat ik meerdere soorten signs heb. (PlayerDetectorSign, CollapseSign, FireEffectSign etc.)
Aangezien hier events in komen, moeten we dus Listener implementeren.
public class FountainSign implements Listener {
We moeten een aantal variabelen declareren, welke we later gaan setten. Onze waterstraal zal volledig afhankelijk zijn van de sign! Het is dus aan de code de waardes op de sign uit te lezen en hier wat mee te doen.
private MainClass plugin;
private List<String> entityList = new ArrayList();
private World world;
private int x;
private int y;
private int z;
private int aantal;
private int mat;
private int b;
private double velx;
private double vely;
private double velz;
Tijd om uit te leggen denk ik?
Als eerste hebben we een variabele plugin, van het Type MainClass. Moge dit duidelijk zijn dat je hier MainClass moet vervangen naar de naam van je MainClass. Ook maken we een ArrayList waarin alle blocks worden opgeslagen. Dit is belangrijk, maar daar komen we later op terug. Hierna komen de properties van de straal; dus welke wereld, startlocation (x, y, z), aantal blocks, het material van de straal (hoeft dus niet alleen water te zijn!), de byte (als je andere kleur wilt, anders moet dit 0 zijn!), en natuurlijk de velocity in 3 richtingen (x, y, z), dus het hoeft niet persé recht omhoog te zijn!
Nu gaan we echt beginnen. In deel 1 zal ik het begin uitleggen en in deel 2 gaan we echt de sign zelf maken! Dit is wat lastiger en deze hele sign zelf is best groot, dus dat doen we pas later. We moeten nog wel even onze class definieren door een constructor te plaatsen.
public FountainSign(MainClass plugin) {
this.plugin = plugin;
}
Laat het hier duidelijk zijn dat je FontainSign moet veranderen als je class anders heet en dat MainClass de naam moet worden van je mainclass.
Nu kom ik terug op het stukje waar we alle blocks opslaan. Waarom doen we dit? Eigenlijk is het best logisch. FallingBlocks die terug op de grond vallen, verdwijnen standaard niet en worden gewoon een solid block (in geval van bijv. stone. Water zal verspreiden). We willen dus dat als ze op de grond komen, verdwijnen. Maar dat mag alleen met FallingBlocks (FBs vanaf nu) die door deze sign gespawned worden. Daarom zullen we elke block die gespawned wordt toevoegen aan deze lijst. Wanneer een entity op de grond komt en in de lijst staat, zal deze verwijderd worden.
Om dit te realiseren hebben we drie methodes nodig. Één methode om ze toe te voegen, één methode om te controleren het block erin zit en één methode om het block eruit te halen (wanneer deze op de grond komt).
public void addEntityUUID(UUID id) {
String uuid = id.toString();
this.entityList.add(uuid);
}
public void removeEntityBlock(UUID id) {
String uuid = id.toString();
if (this.entityList.contains(uuid)) {
this.entityList.remove(uuid);
}
}
public boolean containsBlock(UUID id) {
String uuid = id.toString();
if (this.entityList.contains(uuid)) {
return true;
}
return false;
}
Helaas werken de tabs niet, ook na handmatig terugvoegen. Deze codes mogen geen problemen opleveren lijkt me.
Nu als laatste voor vandaag het event op de blocks te verwijderen als ze op de grond komen.
@EventHandler
public void onEntityBlockChange(EntityChangeBlockEvent event) {
if (((event.getEntity() instanceof FallingBlock)) && (containsBlock(event.getEntity().getUniqueId()))) {
event.setCancelled(true);
removeEntityBlock(event.getEntity().getUniqueId());
}
}
Ook dit zal niet veel verwarring opbrengen neem ik aan. Wanneer een entity op de grond komt wordt er gekeken of EN het een FB is EN of de UUID ervan (geconverteerd naar String met die methoden) in de lijst staat. Zo ja, verwijderen en uit de lijst halen!
Dit was het voor vandaag. Binnenkort komt deel 2 hiervan om de sign zelf te maken. Je kan jezelf al voorbereiden daarvoor. Hoe? Deze code vast erin zetten en BKCommonLib toevoegen aan je plugin. Er zitten namelijk een aantal methodes daarin die nodig zijn.

 Dit is de fontein zoals deze zal worden![/caption]
Dit is de fontein zoals deze zal worden![/caption]